Some HTML code messing around
I made some HTML code testing to see if I can make a very basic website with a link, a few pictures and text.
This came from my sketch below this work and is a basic template for a website that is still in progress, as you can see the page has space on the outside of the page and has some room, but when I move the page to make it thinner.
The page starts to become smaller because I have made it have a more fluid widths. I have used the code below to make it more fluid and mobile friendly.
This is a website that is aesthetically pleasing. It looks like a nice site but when I move the width of the page.
Project Introduction
This brief is about making a professional portfolio of my own work in both HTML and CSS and it most be fully functional on both mobile and desktop with my own work to share.
Research ideas, Make ideas on paper and quickly on HTML and CSS and then make the final work.
Constraints of the project
Some constraints of work will be lack of knowledge about HTML and CSS and i will over come this buy doing the more simple coding to create my site. I cannot make the website "abstract" or unusable because I need to make the site 100% functional.
Context of the project
There has been quite a bit of influences on difference websites to gather ideas from, few of the sites are FaceBook, YouTube and Google Drive.
Initial Ideas for the project
One initial idea I have for the project to keep it in line is to use this website http://quirktools.com/screenfly/ to make sure that my website is still phone useable.
Deliverables
My site MUST work on a phone and MUST be fully responsive. It will have my art work, my games work and my animation work I have done. Im going to make the pictures clickable to show a full version of itself.
Investigate brief
talk about what Interactive Media Authoring even is
research websites
research how said websites are good or bad for phones
Generate ideas
sketch up some ideas
talk about these ideas in the blog
make one or two as a simple webpage
Develop ideas
put what pages I would want in this website
start getting my work to my folder to have a quick way to get my work on the site
edit a good start to this website
Produce outcome
Make the pages of the site
make the website
find a way to upload to for evaluation
Evaluate Outcome/ Prototype or Solution to problem
test it out with people
get opinions on site
write up a evaluation
Ideas Generation
This is my third idea for this project, It has links on the top to take you to other pages, The words are placed within lines, it also has a footer.The idea is to have as much info on this page as I can. This will suit mobile devices by making it all in one place so there is not scrolling. I will do this by using some of the code that I have done before hand and researching on how to make words go in the left, middle and right side and how to make a picture change once every few seconds.
I had a play around with font size and colour, the text seems like its at a good size but the colours I have made are not complementing each other, maybe if I do one in black and white again in some other way ill find what I want
The CSS for the page under (old way of doing it)
Making my own portfolio website
What is Interactive Media Authoring?
Interactive Media Authoring a program that can create multimedia work like DreamWeaver, Brackets, MonoDevelop and Unity. DreamWeaver, Brackets and MonoDevelop is made using HTML as the skeleton and CSS as the skin to create a webpage. Unity using C# or Javascript to create games with. Most of the programs can be used on PC, Mac, Mobile and IPad if you code the product well enough.
A portfolio website is for showing someones professional work by having all the best work and place it in one convenient set of webpages and by coding the page, you tell your employer that you understand HTML and CSS enough to create the page itself.
The page starts to become smaller because I have made it have a more fluid widths. I have used the code below to make it more fluid and mobile friendly.
as the page becomes even more thinner, the webpage places the images under the text itself. Giving more room to the words itself makes it a easier read when you are on a mobile device.
This is the code for when it becomes mobile size.
This is a website that is aesthetically pleasing. It looks like a nice site but when I move the width of the page.
The page is not made for mobile well and therefor cuts when the page becomes small enough and therefor cannot be enjoyed by people who will use a mobile phone to look at this page.
This is a example of a site that will work on a mobile device because once I moved the width of the page.
the pictures response to the width of the page changing and making the pictures smaller as a result. This will make it so the pictures can fit a phones smaller screen if needed.
YouTube has a good example of how to have the website work for phones as well as desktops, because when I move the width of this webpage
The bar on the left disappears and the ad to the right disappears as well, this would make it easier to fit on a mobile screen.
Project Proposal
Project Introduction
This brief is about making a professional portfolio of my own work in both HTML and CSS and it most be fully functional on both mobile and desktop with my own work to share.
Research ideas, Make ideas on paper and quickly on HTML and CSS and then make the final work.
Constraints of the project
Some constraints of work will be lack of knowledge about HTML and CSS and i will over come this buy doing the more simple coding to create my site. I cannot make the website "abstract" or unusable because I need to make the site 100% functional.
Context of the project
There has been quite a bit of influences on difference websites to gather ideas from, few of the sites are FaceBook, YouTube and Google Drive.
Initial Ideas for the project
One initial idea I have for the project to keep it in line is to use this website http://quirktools.com/screenfly/ to make sure that my website is still phone useable.
Deliverables
My site MUST work on a phone and MUST be fully responsive. It will have my art work, my games work and my animation work I have done. Im going to make the pictures clickable to show a full version of itself.
Investigate brief
talk about what Interactive Media Authoring even is
research websites
research how said websites are good or bad for phones
Generate ideas
sketch up some ideas
talk about these ideas in the blog
make one or two as a simple webpage
Develop ideas
put what pages I would want in this website
start getting my work to my folder to have a quick way to get my work on the site
edit a good start to this website
Produce outcome
Make the pages of the site
make the website
find a way to upload to for evaluation
Evaluate Outcome/ Prototype or Solution to problem
test it out with people
get opinions on site
write up a evaluation
Ideas Generation
This is my first idea for this project, It has links on the top to take you to other pages, rounded blocks for words to be placed in, it also has a footer. It even has pictures on when you click on them, they become a bigger version of itself. When you are in a phone view or moving the width of a desktop view, the pictures move under the text and the text itself moves more to the left side. I will do this by using the code that I have done before hand.
This is another sketch of the first idea which has the bigger picture idea to it. using this line of code,
<a href="My Picture.jpg" target="_blank"><img src="My Picture.jpg"></a>
I can make it so when I click on the picture, I can see the picture in a bigger and more detailed view.
This is my second idea for this project, It has links on the top to take you to other pages, rounded blocks for words to be placed in, it also has a footer.The idea is to make the top and bottom fixed so no matter how much you scroll you will always have the links at top and the footer at bottom. This will suit mobile devices by keeping the more important stuff in one place so you can easily click the link without scrolling all the way back up. I will do this by using some of the code that I have done before hand and researching how to make something fixed.
This is me and W testing my paper prototype of the website that I was going to make, the prototype itself seems to work fine and will function well.
Idea development
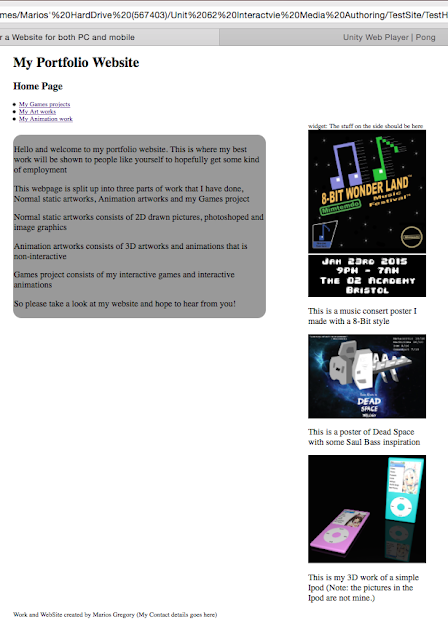
This is the website that I am in the middle of creating. At this moment I feel like the text is a bit small and the colours might need a change to make things look more interesting.
I had a play around with font size and colour, the text seems like its at a good size but the colours I have made are not complementing each other, maybe if I do one in black and white again in some other way ill find what I want
I have made a inverted version of the first colour scheme. It is functional for its task which is to give info where it has been placed, but I am finding this boring and need to find a way to put some colours in.
This is another re-do on the colours, but with the nav bar being on the left to make the links on top of the page. I feel like its a good idea because it gives all the links on the left so you can easily click it whenever if you got the mouse on the left side.
This is what the other pages that is not the main page will look like, but at this moment, the pictures are way too big and makes the page look sloppy. so im going to place this code "height="500" width="500" within the picture code to fix this issue.
When I changed the pictures to make them smaller. It makes the picture smaller and less of a sloppy looking page. Plus it looks better because it gets you though the page faster.
I gave the website a change of typeface, this typeface fits the site better because its more bold and feels more "natural" to read.
I have gave the website name a more eye catching typeface and I have change the colours around again to make sure everyone can read the typeface right.
Final evaluation: So in conclusion the website was really hard to make and had quite a few problems to overcome. I have overcome the tasks in hand, for example, I had to get a video up on the website and make it responsive and I did this by changing the width of the code and re-edited each part of the code to make sure the video is responsive. The spacing of the website works the way its meant to as in it don't let things overlap and it will not confuse the reader when reading the text. The functionality is pretty good because of the website works the way it does and the links are easy and clear to see. The typeface is ok because the typeface itself is bold and easy to read but the colour might be a issue, I like the colour myself but I have been told that it might be hard to read for people. The colours are simple for the background to keep it in the background and the colour of the text is a nice acid like green that sticks out and makes it easy to spot. If I had time to improve, I would give it a contact page and maybe make the home page closer to the other pages.
S:Overall the website serves it's purpose, is fully responsive and is simple and easy to use, What would be nice to see improved is the style of the website and the content that the website holds, so more content would be nice. And a page I realised that was missing was a contact page.
W: the website worked well and was very smooth to navigate. everything worked and was responsive which meets the brief. To improve the website maybe have a more in depth design with possibly texture and shape but still this design has had a certain amount of graphical thought put into it.
































No comments:
Post a Comment