Friday, 11 December 2015
Year 2 Unit 45 Graphic Image Making
This is some of the ideas for graphic image making.
This was one of the ideas that was mocked up on paper
This was another idea that was mocked up on paper
This is a story board for a short animation for one of my mocked up ideas
https://www.youtube.com/channel/UCsXVk37bltHxD1rDPwtNM8Q
This a channel that uses infographic as its style to convey its message, the messages that are normally on this channel is scientific discoveries and facts about real world issues.
This is one of the examples of the youtube channels infographic art being put to use by showing what the person is talking about, as this person is speaking, the infographic changes and represent itself by making it relevant to what he is saying. I do like the topics that this is trying to get across but I don't like the music that plays in the background is sometimes misplaced.
This is "The Power of Food" infographic on youtube, it has someone talking in the background while a animation plays to represent what this person is saying, it has a simple and bold art style that gets the point across. I do like the images made to get the point across but I don't like how uninteresting the topic is.
This is a infographic about Indonesia, unlike the other animated infographics I have talked about, this one remains quiet in the senses of only music is playing in the background to let the image talk for itself. I do like that the video is quiet and lets the video do the talking but I do feel like that the video would have more info if someone was talking in the background.
This is a infographic about growing up, unlike the other animations I have talked about, this one has this sketchy art style with paper craft on top of it. I love this art style a lot and hope to see more like this, I just wish the infographic was talking about something else.
This is a infographic of contraception awareness, this poster talks about the positives of contraception. It shows the positives by using pie chats and a symbol of a women to help convey the information to the reader. It uses the pie charts and the symbol to help catch the potential readers attention and inform them about the positives of contraception. The women in the middle is a quick and easy way to convey simple information to someone by giving a quick blue to red ratio on people who use contraception and people who don't.
This is a infographic on how the reader can be more earth friendly. The infographic shows a list of information on how to be more earth friendly. The images shows what is relevant and will back up the words themselves like a light bulb if it talks about a light bulb and saving water would be a picture of a tap. What I think works about this work is how blunt the text is and easily digested it is to read. What I think this work does not work so well with is the colouring of the work seems to be not green enough to make it look like its being earth friendly.
This infographic is on facts and awareness of the octopuses. The information on this infographic is about random facts like how many species they are and how much of them is made out of muscle. The images are used to give more context to the words themselves like saying the octopuses has three hearts and having a picture of three hearts on top of it. The colours of the infographic are both bold and contrasting from the two main colours because octopus are mostly know to be red and the sea is blue and therefor is more of a contrast.
This infographic is a template for people to learn and adapt your own infographic from it. This infographic has template art, graphs and words for you to easily see what you can replace with your own things. The colours of this infographic is basic and functional for its purpose because it is a template and can be changed to what you would want it to look like. I think it might not be the easiest thing to use because it would be hard to remove half of this infographic to replace with your own things because you might as well create your own with the amount of time and effort you would put in to changing everything around with this infographic.
This infographic is about the the market place that is around us more then we think it is.
The information on this infographic is about the market on social media .
The images are used to give context to the words of the infographic and to give data as well.
The colours are bold and only keeps to three to four colours to keep things simple, unless its the symbols of the website themselves.
This is Saul Bass' work of "Anatomy of a murder" this may influence my own information
graphic by making it only one or two colour to try to keep things simple and I don't need to make my work look perfect as it can be an art style within itself.
This is "SAVE THE ARCTIC" by Mauro Gatti, this may influence my own information graphic by giving my work soft colours to make things look pleasing and to be clever with my art skills as that can keep a viewer watching.
Design Project Proposal
Project Introduction
To create a A3 infographic sheet and a animation on a infographic of my own interest. I will research into both infographic and artists of infographics, develop the ideas from the research into ideas generation then with the ideas ill take into Ideas Development and pick my best one to produce a final outcome.
Context of the project
See research where I talk about difference infographic and infographic animations.
Constraints of the project
My animation MUST be 30 seconds, no higher, no lower, my animation MUST be a infographic and must give facts out as a result.
Initial Ideas for the project
My initial ideas for this project are to start brain storming anything I might of been able to turn into a infographic and then narrow down to a few ideas and placed in my blog
Deliverables
I will use flash, illustrator and photoshop to create my work.
Targets and Milestones
List
Investigate brief
Research into ideas.
Research into infographics.
Research into artists that has done this work before.
Generate ideas
talk about the ideas that I have thought of and say why or why not the idea would suit this project
Produce a mind map.
Produce a mood board.
Produce research into your chosen theme and gather statistics (info on the game), to support the development your
own information graphics.
Develop ideas
3 design concept sketchs of infographic
redo one of the concept with more typefaces and colour
do it again to a much better detail
Produce outcome
Document the process of creating your information graphics. Write regular annotations outlining
this process using the right words
Create an information graphic A3 sized poster, based upon the theme set out in your proposal.
Print and post to blog.
Create a 30 seconds information graphic animation; based upon theme/style/data, of A3 poster.
Post to blog.
Evaluate Outcome/ Prototype or Solution to problem
Comments on audience responses to your animation.
Final evaluation about the process of developing your information graphic
Ideas
Smite
This was the video that gave me an idea of doing some facts about the game smite and its developer Hi-Rez, might do some random facts about gods or changes that needed to be made.
Splatoon
This is one of my highly loved games and i'm thinking of doing an infographic of facts and info about this game itself, I can talk about things like within its beta stages, the squids was bunnies but was changed when the other workers at Nintendo was confused on why bunnies would be the ones the throw ink around the place was then was changed to squids.
General games
Instead of doing a whole project on one game, i can do more then one game or maybe one company like SEGA or CAPCOM. This would let me be more loose on what I can talk about but this might make it so ill loose focus on what I wanna pinpoint on what to talk about.
Ice caps
I can be a normal human being for once and do something normal like the ice caps and some facts about recycling and how we can save the earth or something like that. The facts could be easier to be found on the net and it might be helpful to people who don't know about about this kind of stuff but there are so many of this kind of infographics on the net and i'm not really interested in it.
Japanese culture
A infographic about the Japanese culture would be fun to do about, bringing a culture into a infographic could be interesting but i have no idea how where I would get information from.
This is a mood board of ideas that I might use in the infographic.
This is a mood board of the theme of my animation, I want to use silhouettes to try to keep the animation simple and effective.
This is the mood board of possible colours in my animation, I want to keep the bold colours that are seen within Splatoon itself.
facts and stats about splatoon
was going to be a Mario game if no one else could think of a idea for the game itself.
a secret collectable in this game conforms that this game takes place 12,000 years after humans was alive.
squid sisters Callie and Marie said fast enough is calimari, a squid dish
inkling girl was made first and then the inkling boy was made in comparison to the inkling girl.
in polls about Splatoon in japan, 75% of the people who play Splatoon plays as the inkling girl.
the game idea was made far before the design that only blocks with smaller blocks as guns was made, they was called "tofu with noses" later in the games design cycle the players became rabbits for a bit, the design was that the white fur on the rabbit would show damage while the ears would show where the player was facing, but when showing it to other employees they was confused on why rabbits was shooting ink, the next design was squids with legs then designed to the inklings used in game.
https://www.youtube.com/watch?v=eCQOGuY9YLQ
https://www.youtube.com/watch?v=F5r2lvDaj7M
Ideas Development
This is my first idea for my Splatoon infographic animation, it is a picture of the main characters face and "hair" with the facts where the rest of the body should be. The thing I like about this work is the main character can well detailed if done right but what I don't like is the fact that I have no clue how to animate this in a infographic way.
This is my second idea for my Splatoon infographic, it is a bunch of squids swimming around in ink while facts follow behind them. What I like about this work is that it would be easy to create a infographic with this idea in mind but the negative on this is it could be a bit on the boring side if not done right.
This is my third idea for the Splatoon infographic, It starts with the first design of Splatoon and then it goes to Mario when the team cant think of a idea and Miyamoto tells the team to use Mario if they cant think of an idea, then a bunny for the next fact and then a squid when the final design comes out. What I like about this is that I can use the art to give direction to the facts and make it easier to follow because of it. What I don't like about it is I can really change much of it if the idea does not come out well so ill have to make sure if picking this idea, I do everything right first time.
This is the start of my A3 Infographic, This is the basics at the moment and needs to be changed around to make it look better.
First thing I did was to change text around to make the text boxes seem more equal, as a result it looks like a bit more thought was place into the picture before it even has any work done to it.
I gave the background a orange colour to contrast from the text to the background more.
I have made the text darker blue to make it stand out more from the background.
Trying to keep more into the theme of Splatoon, I have placed splats under the text itself.
With the splats being in the background I have got rid of the orange background and gave the facts and splats difference colours to show off more of what the game is about.
Then I added a new easy to the eyes background on the infographic to make the background a bit less boring.
Finally I move the black and white characters up and down a bit to get rid of a tiny bit of white space and to make it look more lively.
I needed more visual interest in the background, so I did buildings that looks a lot like Splatoon's town called inkopolis and made it grey to make sure it can be seen but not make everything else not be seen.
This is my storyboard for the animation.
final work
https://www.youtube.com/watch?v=eR0VMXEX1UI&feature=youtu.be
Wednesday, 9 December 2015
Year 2 Unit 62 Interactvie Media Authoring
Some HTML code messing around
I made some HTML code testing to see if I can make a very basic website with a link, a few pictures and text.
This came from my sketch below this work and is a basic template for a website that is still in progress, as you can see the page has space on the outside of the page and has some room, but when I move the page to make it thinner.
The page starts to become smaller because I have made it have a more fluid widths. I have used the code below to make it more fluid and mobile friendly.
This is a website that is aesthetically pleasing. It looks like a nice site but when I move the width of the page.
Project Introduction
This brief is about making a professional portfolio of my own work in both HTML and CSS and it most be fully functional on both mobile and desktop with my own work to share.
Research ideas, Make ideas on paper and quickly on HTML and CSS and then make the final work.
Constraints of the project
Some constraints of work will be lack of knowledge about HTML and CSS and i will over come this buy doing the more simple coding to create my site. I cannot make the website "abstract" or unusable because I need to make the site 100% functional.
Context of the project
There has been quite a bit of influences on difference websites to gather ideas from, few of the sites are FaceBook, YouTube and Google Drive.
Initial Ideas for the project
One initial idea I have for the project to keep it in line is to use this website http://quirktools.com/screenfly/ to make sure that my website is still phone useable.
Deliverables
My site MUST work on a phone and MUST be fully responsive. It will have my art work, my games work and my animation work I have done. Im going to make the pictures clickable to show a full version of itself.
Investigate brief
talk about what Interactive Media Authoring even is
research websites
research how said websites are good or bad for phones
Generate ideas
sketch up some ideas
talk about these ideas in the blog
make one or two as a simple webpage
Develop ideas
put what pages I would want in this website
start getting my work to my folder to have a quick way to get my work on the site
edit a good start to this website
Produce outcome
Make the pages of the site
make the website
find a way to upload to for evaluation
Evaluate Outcome/ Prototype or Solution to problem
test it out with people
get opinions on site
write up a evaluation
Ideas Generation
This is my third idea for this project, It has links on the top to take you to other pages, The words are placed within lines, it also has a footer.The idea is to have as much info on this page as I can. This will suit mobile devices by making it all in one place so there is not scrolling. I will do this by using some of the code that I have done before hand and researching on how to make words go in the left, middle and right side and how to make a picture change once every few seconds.
I had a play around with font size and colour, the text seems like its at a good size but the colours I have made are not complementing each other, maybe if I do one in black and white again in some other way ill find what I want
The CSS for the page under (old way of doing it)
Making my own portfolio website
What is Interactive Media Authoring?
Interactive Media Authoring a program that can create multimedia work like DreamWeaver, Brackets, MonoDevelop and Unity. DreamWeaver, Brackets and MonoDevelop is made using HTML as the skeleton and CSS as the skin to create a webpage. Unity using C# or Javascript to create games with. Most of the programs can be used on PC, Mac, Mobile and IPad if you code the product well enough.
A portfolio website is for showing someones professional work by having all the best work and place it in one convenient set of webpages and by coding the page, you tell your employer that you understand HTML and CSS enough to create the page itself.
The page starts to become smaller because I have made it have a more fluid widths. I have used the code below to make it more fluid and mobile friendly.
as the page becomes even more thinner, the webpage places the images under the text itself. Giving more room to the words itself makes it a easier read when you are on a mobile device.
This is the code for when it becomes mobile size.
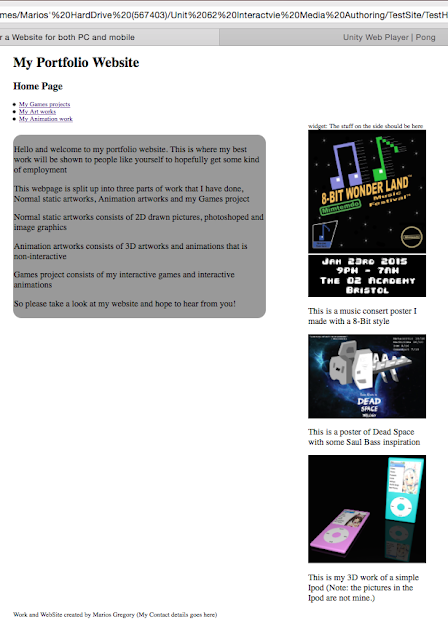
This is a website that is aesthetically pleasing. It looks like a nice site but when I move the width of the page.
The page is not made for mobile well and therefor cuts when the page becomes small enough and therefor cannot be enjoyed by people who will use a mobile phone to look at this page.
This is a example of a site that will work on a mobile device because once I moved the width of the page.
the pictures response to the width of the page changing and making the pictures smaller as a result. This will make it so the pictures can fit a phones smaller screen if needed.
YouTube has a good example of how to have the website work for phones as well as desktops, because when I move the width of this webpage
The bar on the left disappears and the ad to the right disappears as well, this would make it easier to fit on a mobile screen.
Project Proposal
Project Introduction
This brief is about making a professional portfolio of my own work in both HTML and CSS and it most be fully functional on both mobile and desktop with my own work to share.
Research ideas, Make ideas on paper and quickly on HTML and CSS and then make the final work.
Constraints of the project
Some constraints of work will be lack of knowledge about HTML and CSS and i will over come this buy doing the more simple coding to create my site. I cannot make the website "abstract" or unusable because I need to make the site 100% functional.
Context of the project
There has been quite a bit of influences on difference websites to gather ideas from, few of the sites are FaceBook, YouTube and Google Drive.
Initial Ideas for the project
One initial idea I have for the project to keep it in line is to use this website http://quirktools.com/screenfly/ to make sure that my website is still phone useable.
Deliverables
My site MUST work on a phone and MUST be fully responsive. It will have my art work, my games work and my animation work I have done. Im going to make the pictures clickable to show a full version of itself.
Investigate brief
talk about what Interactive Media Authoring even is
research websites
research how said websites are good or bad for phones
Generate ideas
sketch up some ideas
talk about these ideas in the blog
make one or two as a simple webpage
Develop ideas
put what pages I would want in this website
start getting my work to my folder to have a quick way to get my work on the site
edit a good start to this website
Produce outcome
Make the pages of the site
make the website
find a way to upload to for evaluation
Evaluate Outcome/ Prototype or Solution to problem
test it out with people
get opinions on site
write up a evaluation
Ideas Generation
This is my first idea for this project, It has links on the top to take you to other pages, rounded blocks for words to be placed in, it also has a footer. It even has pictures on when you click on them, they become a bigger version of itself. When you are in a phone view or moving the width of a desktop view, the pictures move under the text and the text itself moves more to the left side. I will do this by using the code that I have done before hand.
This is another sketch of the first idea which has the bigger picture idea to it. using this line of code,
<a href="My Picture.jpg" target="_blank"><img src="My Picture.jpg"></a>
I can make it so when I click on the picture, I can see the picture in a bigger and more detailed view.
This is my second idea for this project, It has links on the top to take you to other pages, rounded blocks for words to be placed in, it also has a footer.The idea is to make the top and bottom fixed so no matter how much you scroll you will always have the links at top and the footer at bottom. This will suit mobile devices by keeping the more important stuff in one place so you can easily click the link without scrolling all the way back up. I will do this by using some of the code that I have done before hand and researching how to make something fixed.
This is me and W testing my paper prototype of the website that I was going to make, the prototype itself seems to work fine and will function well.
Idea development
This is the website that I am in the middle of creating. At this moment I feel like the text is a bit small and the colours might need a change to make things look more interesting.
I had a play around with font size and colour, the text seems like its at a good size but the colours I have made are not complementing each other, maybe if I do one in black and white again in some other way ill find what I want
I have made a inverted version of the first colour scheme. It is functional for its task which is to give info where it has been placed, but I am finding this boring and need to find a way to put some colours in.
This is another re-do on the colours, but with the nav bar being on the left to make the links on top of the page. I feel like its a good idea because it gives all the links on the left so you can easily click it whenever if you got the mouse on the left side.
This is what the other pages that is not the main page will look like, but at this moment, the pictures are way too big and makes the page look sloppy. so im going to place this code "height="500" width="500" within the picture code to fix this issue.
When I changed the pictures to make them smaller. It makes the picture smaller and less of a sloppy looking page. Plus it looks better because it gets you though the page faster.
I gave the website a change of typeface, this typeface fits the site better because its more bold and feels more "natural" to read.
I have gave the website name a more eye catching typeface and I have change the colours around again to make sure everyone can read the typeface right.
Final evaluation: So in conclusion the website was really hard to make and had quite a few problems to overcome. I have overcome the tasks in hand, for example, I had to get a video up on the website and make it responsive and I did this by changing the width of the code and re-edited each part of the code to make sure the video is responsive. The spacing of the website works the way its meant to as in it don't let things overlap and it will not confuse the reader when reading the text. The functionality is pretty good because of the website works the way it does and the links are easy and clear to see. The typeface is ok because the typeface itself is bold and easy to read but the colour might be a issue, I like the colour myself but I have been told that it might be hard to read for people. The colours are simple for the background to keep it in the background and the colour of the text is a nice acid like green that sticks out and makes it easy to spot. If I had time to improve, I would give it a contact page and maybe make the home page closer to the other pages.
S:Overall the website serves it's purpose, is fully responsive and is simple and easy to use, What would be nice to see improved is the style of the website and the content that the website holds, so more content would be nice. And a page I realised that was missing was a contact page.
W: the website worked well and was very smooth to navigate. everything worked and was responsive which meets the brief. To improve the website maybe have a more in depth design with possibly texture and shape but still this design has had a certain amount of graphical thought put into it.
Subscribe to:
Comments (Atom)