Chroma Crisis - A Splatoon Fight
This project is overall a pretty good interpretation of the game it came from, it kept the same ink based game play and changed it up enough to keep it a parody of the game in a way but does make its own thing using only a few things on the game. I feel like the project was not filmed in the way the game would of been filmed if it was a movie itself, but the effects like ink, or paint in this case and when one of the actors gets smacked into the sky is quite familiar to anyone that plays this game. I for one do not see a problem of this project getting on YouTube, Vimeo or Daily Motion the worse I can see is MAYBE the guns making it not playable in some countries but thats VERY nit-picky, the file format will most likely not stop the project from getting on the websites, this is a 3 minute project so therefor there will not be a size problem.
Rust in a nutshell
Overall this project is really effective because of how close it resembles the games quirks and mechanics to the player by film. At some parts of the film, it toke a 3rd person perspective which is a option in the game to play in 3rd person. There is quite a lot of editing in the game like the use of making menus that float in real life and making rocks break every 4 hits, these little details makes it make the project much better by making it very clear that the game is being researched and looked at for the animation. I for one do not see a problem of this getting on YouTube, Vimeo or Daily Motion the worse I can see is MAYBE the guns making it not playable in some countries but thats nit-picky of me. The file format that was used for this video did not stop it from getting on YouTube. This is a minute and a half video so therefor size will not be a problem as well.
Skyrim Badass
Overall this project shows off the game its portraying very effectively in the perspective of the player who likes to take on the world. The whole project is filmed in first person, which is the main camera that is used in Skyrim. This game is packed full of everything to do with Skyrim like dragons and WhiteRun guards transporting a prisoner to another jail, all that detail really makes it so the project based on this game feels right. This project is under 2 minute so I don't really see a size issue for this project. To keep the project to look this clean, you have to compress the project which might make a problem with making the file format wrong but thats easily fixable.
REAL MORTAL KOMBAT - Video Game Flaws (MK Parody)
Overall this project does its job of parodying Mortal Kombat very well but still keeps it focus around the games quirks and short sightings. The camera is always pointed to the two players with one on each side like the game itself and the effects are gory as well with the actors trying to recapture the short looping animations thats get used in Mortal Kombat. The file format would have to be of quality for the effect to still look good so that could also cause some size issues when it comes to YouTube for its not as unlimited as Vimeo and Daily Motion so they might of been better sites for the video.
Sentry Sabotage! TF2 Live-Action
Overall this project recreates a online match in TF2 quite well. The filming of this is normally a far away shot like you are watching the action happening other then being in the match which does make it a tiny bit less about how close it is to the game but the effects are really good and looks like it is the game itself being played out. This project is about 1-2 minutes long but has a lot of stuff going onscreen so it might of been a really big file size and a odd file format but I don't that any of the websites would care just as long as you spend a bit of time uploading.
overall this films trailer is a spectacle and for mostly the right reasons, It was filmed in a huge variety like close and far shots and move shots. It really feels like the movie has a unimaginable scope and insane detail. To let this get on any video sharing website, they would have to of down size the screen quality if they wanted people to see the trailer to the movie.
How effective was the overall project, how was it filmed and edited it look and/or feel like the game they are recreating. What problems would this animation would face getting on YouTube, Vimeo and Daily Motion. (file format and size)
BTEC Interactive Design Project Proposal Document
Project Introduction
I want to re-edited some of the cutscenes of the zelda CDI games with myself inserted into the game in any role, whatever part I wanna re-edited is the idea for Digital Video Production.
Constraints of the project
Must be 2 minutes of footage of what I wanna re-edited with one minute of live action filming that I have to be in, I have a lack of costumes to be in character in properly. It must work as a video at the end of this project, it cannot be too big of a file as it might make it so I can't upload to certain sites. I need to remember the lines to a T as i'm trying to re-create the lines with me in it.
Context of the project
The research that I have done above gives good examples of solutions to the design problem which also ties in to professional outcomes as some of the research I have done is about professional work. The contextual references are in the research as well.
Initial Ideas for the project
Some of my Initial Ideas that came to mind are Zelda CDI, Splatoon, Avatar, Prototype and a David Attenborough commentary.
Target market
My Target market is the people that likes bad video games in a way that they can have a good laugh it. It can be also be a target to people that likes videos of difference techniques making something really fun to watch.
Deliverables
Investigate brief
Research the animations and recordings.
Find the idea that I would like to do.
Find out how I would do this and what is the best way to do it.
Generate ideas
Mind map what I can do and cant do.
Refine the idea by knowing what part I should and when it happens.
Make a quick story board on the parts I am doing.
Develop ideas
Find and download the clips and cut off the parts I don't need.
Edited around the clips to make sure it looks professional.
Refine the story board to include camera shots and angles.
Edited around the clips to make sure it looks professional.
Refine the story board to include camera shots and angles.
Produce outcome
Get the right equipment ready.
Shoot the final clips.
Shoot the final clips.
Edited the clips with the shoot.
Evaluate Outcome/ Prototype or Solution to problem
Show people the clip and get comments.
Evaluate what I could of done better.
Put it up on YouTube for people to see
Evaluation Methods
Showing students in my course the final work and then placing it on YouTube for people to see.
This is my mind map for ideas of games or other media that I could do for the main outcome
This is a expand version with the game I have chosen for the final outcome.
Chopped off part: "One of these would be good"



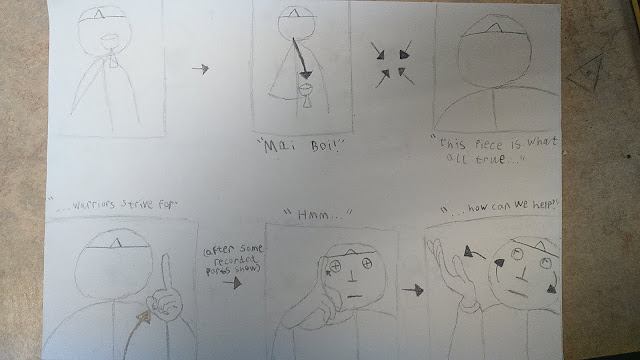
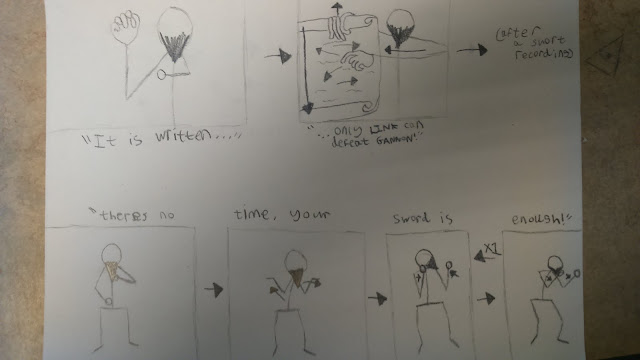
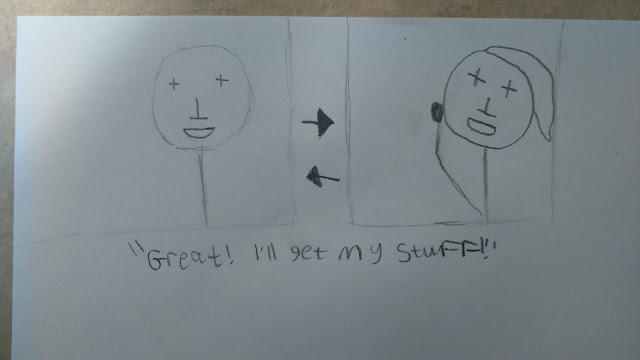
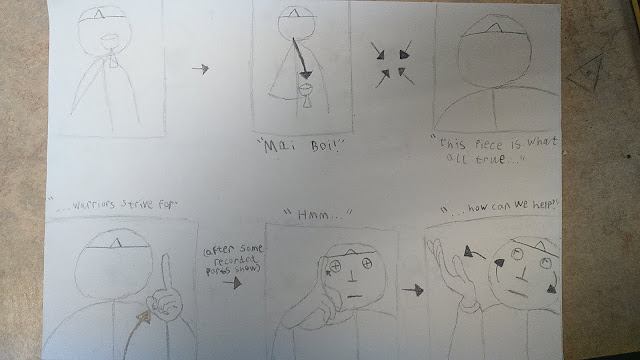
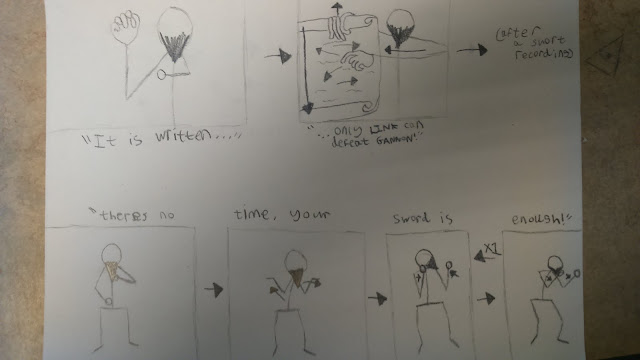
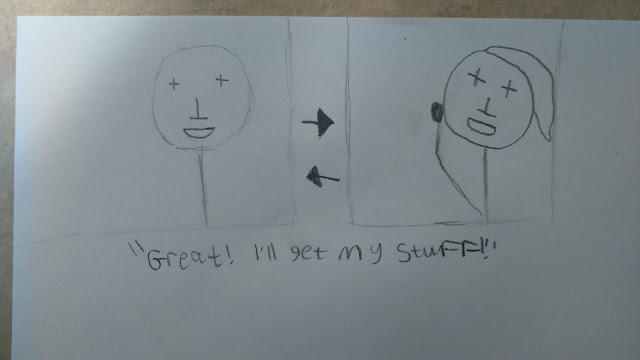
These are a few examples of acting that I will do in my live action part of the 3 minutes video.
these are the parts that I will act out of the three minutes of video. All this acting is 1 minute and 20 seconds so I might need to cut out one or two scenes.
This is my mind map for ideas of games or other media that I could do for the main outcome
This is a expand version with the game I have chosen for the final outcome.
Chopped off part: "One of these would be good"



These are a few examples of acting that I will do in my live action part of the 3 minutes video.
these are the parts that I will act out of the three minutes of video. All this acting is 1 minute and 20 seconds so I might need to cut out one or two scenes.
This is my final work for Unit 66.




























































M: The acting of the final outcome was well done and had a seamless editing in between acting and animation, but we had problems of knowing who you are acting, maybe props could help you to show who you was playing as.
J: The acting of the final outcome was well done and had a seamless editing in between acting and animation, but we had problems of knowing who you are acting, maybe props could help you to show who you was playing as. Clothing is another way you could of made it easier to see who you was acting at the time. Voice acting did help only a little bit.
So in conclusion My video was edited well and was seamless, it had comedic value and was acted very well. The main problem I had was getting people to understand what character I was playing as at the time. I should of had clothes on for certain people and props to help out people on who I was acting on at the time, voice acting only helped out a little bit.